
Pernahkan anda mengganti template blog dan menemukan tombol berbagi yang dibawa oleh template tersebut tidak berfungsi dan muncul peringatan "Sorry, the page you were looking for in this blog does not exist" seperti gambar dibawah ini:

Tag share button ini tertanam tepat dibawah "<data:post.body/>" dengan kode HTML seperti dibawah ini:
<div style='clear: both;'/>
<div id='share-post'>
<a class='facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'>
<span/>
Share on Facebook
</a>
<a class='twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'>
<span/>
Share on Twitter
</a>
<a class='google' expr:href='"https://plus.google.com/share?url=" + data:post.url' onclick='javascript:window.open(this.href, "", "menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600");return false;' rel='nofollow' title='Share this on Google+'>
<span/>
Share on Google Plus
</a>
</div>
<div style='clear: both;'/>
dan akan menghasilkan share button seperti ini:

Pergi ke halaman "Dashboard", lalu buka "Layout" dan pada bagian Blog Posts klik "edit"

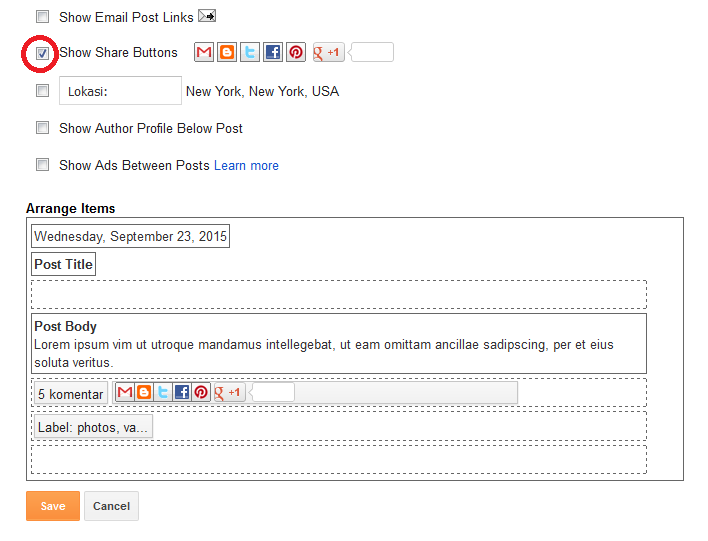
Checklist "Show Share Buttons" pada konfigurasi blog post anda, seperti contoh dibawah ini:

Klik "Save" dan lihat hasilnya.
Demikian cara memperbaiki share button bawaan template yang tidak berfungsi.




terima kasih atas infonya... smoga sukses selalu
thanks gan solvingnya
berhasil
terimakasih